2014年を振り返る

明けましておめでとうございます。
去年も一年の振り返りエントリ(2013年を振り返る - るさんちまん)を書いたので、今年も書いてみようかと思います。
仕事
部署異動やチーム異動もなく、バタバタしていた2013年とはうってかわってまた腰を落ち着けて運用開発を行っていました。
それほど書くこともないのですが、やったことをいくつか書き残しておきます。
フロントエンドをかじる
入社してから今まで、業務で書くコードはほとんどサーバサイドでたまにHTMLをちょろっといじる程度だったのですが、チーム内開発ツールを作成するにあたってHTML、CSS、JavaScriptをある程度の量書けたのはいい経験でした。
ただ、ほとんどなにも知らない状態からコードを書いていたので、今見たらだいぶコードがひどい…。
連勤術師になる
11月、12月はひたすら、ただひたすら働いていました。
新規開発案件を通常の倍以上のスピードで企画・開発し、入社以来一番働いた2ヶ月になりました。
途中体調を崩してしまってつらい時期もありましたが、大きな障害もなくリリースまでこぎつけ、かつユーザに喜んでもらえたので、今となってはいい思い出です(もうこれっきりにしたいですが)。
プライベート
旅行によくいく
2014年はよく旅行にいく一年でした。
保育士試験にまた落ちる
去年に引き続き2年目の保育士試験。
仕事が忙しかったのと前年ほどの勉強モチベーションが湧かなかったのでほとんど勉強してなかったのですが、運良く筆記試験には合格しました。
実技試験は読み聞かせとピアノの弾き語りを選択し、スタジオを借りて十分にピアノの練習をしたつもりだったのですが、当日にアガってしまって失敗。読み聞かせは合格だったものの、弾き語りが3点足りずに不合格となりました。
来年こそは必ず!!!
というわけで、2014年も色々な方にお世話になりました。
最近はエンジニアとしての成長が極端に鈍化していてかなりマズい状況なので、プライベートでの勉強時間をしっかり確保しようと思います。
2015年もよろしくお願いいたします。
Limechatのテーマをカスタマイズしてみた
MacのLimechatではデフォルトのLimelightというテーマを使っていたのですが、使っているうちに下記のような不満や要望が出てきたのでカスタマイズしてみました。
- コピペがしにくい
- join,quit,modeなど不要なメッセージを消したい
- 常に発言の時間を表示したい
MacのLimechatはテーマのカスタマイズがCSSとyamlをいじるだけでいけるので、CSSの知識がある方なら簡単にカスタマイズできます。
カスタマイズ前後の比較はこんな感じ。
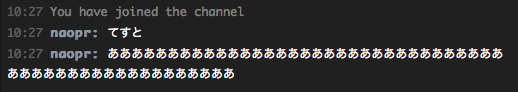
[before]

↓
[after]

Limelight_my.css · GitHub
変更点
主な変更点は上に挙げた不満の解消です。
- join,quit,mode,part,nick,replyメッセージを非表示にした
- display:block要素を削除してフラットな表示にした(行単位でコピペできる)
- 左端に時間を表示した
また、ハイライトの表示は自分の好みで少し変えました。
cssだけでなくyamlも1箇所だけ変更していて、nickname-formatを'%n: 'にしています。
JavaScriptでローカルにファイルを保存する方法(その1)
JavaScriptでローカルにファイルを保存する方法を調べたので、メモ。
動作確認はMac OS X10.9.2、Google Chrome 33で行っています(他のブラウザについては、参考リンクにもある JavaScriptからローカルファイルを作成する方法まとめ - あらびき日記 をご覧ください)。
Chromeでローカルにファイルを保存するには、File API: Writerを使います。
単純なテキストファイルをローカルに保存するサンプルは下記のようになります。
サンプルコード
<script type="text/javascript"> function writeToLocal(filename, content) { // chrome以外は弾く var ua = navigator.userAgent.toLowerCase(); if (ua.indexOf('chrome') == -1) { alert("This Page is Google Chrome only!"); } function errorCallback(e) { alert("Error: " + e.name); } function fsCallback(fs) { fs.root.getFile(filename, {create: true}, function(fileEntry) { fileEntry.createWriter(function(fileWriter) { fileWriter.onwriteend = function(e) { alert("Success! : " + fileEntry.fullPath); }; fileWriter.onerror = function(e) { alert("Failed: " + e); }; var output = new Blob([content], {type: "text/plain"}); fileWriter.write(output); }, errorCallback); }, errorCallback); } // クオータを要求する。PERSISTENTでなくTEMPORARYの場合は // 直接 webkitRequestFileSystem を呼んでよい webkitStorageInfo.requestQuota(PERSISTENT, 1024, webkitRequestFileSystem(PERSISTENT, 1024, fsCallback, errorCallback), errorCallback); } writeToLocal("hoge.txt", "foo\n"); </script>
サンプルコードの内容について、要点だけ説明します。
ファイルシステムの要求
まず、 webkitRequestFileSystem()によってファイルシステムを要求します。
第一引数にはwindow.PERSISTENT(永続データ)、もしくはwindow.TEMPORARY(一時データ)を指定します。
ここで注意なのがPERSISTENTを指定した場合で、データ保存許可をユーザから得なくてはいけません。
サンプルコードのwebkitStorageInfo.requestQuota()がそれで、ページ表示時に最上部に許可ダイアログが表示されます。ここで一度許可すると次回以降はrequestQuota()する必要はありません。
また、TEMPORARYを指定した場合にはrequestQuota()する必要はなく、単にwebkitRequestFileSystem()を呼べばよいです。
ファイル書き込み
fs.root.getFile()すると、内部的にファイルが作成されます。
最後に、Blobデータを作成し、fileWriter.write()でファイルに書き込みを行います。シンプルですね。
ただ、ここでもハマりポイントがあって、Blob作成にはBlob()を使いましょう。
他のページだとBlobBuilder()やWebKitBlobBuilder()を使っているものが多いですが、BlobBuilder()は非推奨、WebKitBlobBuilder()はChromeから既に削除されています!
作成されたファイルは、/Users/USERNAME/Library/Application Support/Google/Chrome/Default/File System/
以下に保存されます。
PERSISTANTで保存した場合は、上記ディレクトリ/(数字3文字のディレクトリ)/p
TEMPORARYで保存した場合は、上記ディレクトリ/(数字3文字のディレクトリ)/t
以下に保存されます。
その中で、さらに(数字2文字のディレクトリ)/(数字列だけの拡張子なしファイル)
に保存されます。なので、実はwriteToLocal()の第一引数で指定したファイル名はほぼ無意味です。
ただ、同じファイル名を指定すると同じファイルに保存され、違うファイル名を指定すると、数字が1増えたファイル名で保存されるようです。
まとめ
JavaScript+Google Chromeでファイル保存する方法はあるものの、ファイルの保存先が自由に選べなかったり(そりゃそうだが)、ファイル名を指定できなかったりで、使い勝手が悪いです。
ファイル保存先を指定するリンクを作成して、そこからファイルを保存する方法があるので、そのうちそのエントリも書きます。
2013年を振り返る
今年はゆっくりと実家で年越しを過ごしています。
社会人3年目になりましたが、1年目、2年目ともに年越しを会社で過ごしていたので、なんか変な心地です。
1年目、2年目は仕事第一で、目の前の仕事をやり切ることだけ考えて日々過ごしていたような気がしますが、3年目になって仕事にも余裕ができてきたせいか、立ち止まって今後のことを考えることが増えました。
大晦日というよい機会なので、今年一年を振り返ってみます。
長文になりそうなので、鼻くそほじりながら斜め読みしていただければと思います。
長くお世話になったチームからの卒業
新卒で研修が終わってから今年の半ばくらいまで、同じチームにお世話になっていました。
尊敬すべき先輩方からWebエンジニアとしての基礎を教わり、2年目初めからはリードエンジニアとしてチームマネジメントや新人の育成を(拙いながら)やってきました。
リードエンジニアになって数ヶ月は、マネジメントと新人教育に加えてプレイヤーとしてのタスクも前以上にこなしていたので、精神的にも体力的にも鍛えられました。
ただ、今年に入ってからは周りを見る余裕も生まれ、「自分がいなくても問題ないチーム作り」を常に意識して、自分のタスクをドキュメント化して他メンバーに任せることもできてきました。
入社以来目の前の仕事に全力投球してくるだけだった自分が、ライフワークバランスやエンジニアとしての今後のキャリアプランについて考えるようになったのもこの頃です。
自分から積極的に社外の人と会う機会を作ったのは想像以上に学びが多く、自分や自分の勤める会社を客観的視点で見る重要さを知りました。
そんなタイミングで、社内でタスクフォース的なプロジェクトが立ち上がり、その一員となることが決まりました。
タスクフォースプロジェクトへの参加
様々なチームからエースメンバーが集められたプロジェクトで、短期間に高いと量と質のタスクを次々にこなすミッションでした(詳細は割愛)。
チーム結成からすぐに成果を出さなければいけない中、チームに合った開発スタイルやコミュニケーションの取り方を模索しながらPDCAを素早く回す日々が非常に刺激的でした。
- リリーススケジュールが決まっている中で、最大限のアウトプットを出すためには、何をし、何をしないか
- タスクやバックログをどう管理するか
- 他チームとのコミュニケーションの取り方はどうするか、事前に合意を取るべきものはなにか
などなど。
「自分の職種を超えて、いかにチームとしてよいアウトプットをできるか」をチーム全員が自主的に考える、プロフェッショナルな集団だったと感じます。
(番外編)保育士試験の受験
このプロジェクト中、プライベートな時間を使って保育士試験の勉強を始めました。
詳細は怠惰なWebエンジニアが保育士試験を受けてみた話 - るさんちまんに書いた通りですが、自分の好きなことを勉強するというのはいいものですね。
エンジニアとして、エンジニアリングの勉強をするのも大事ですが、人間としての幅を広げる意味でそれ以外の勉強をすることも同じくらい大事だと思っています。
今回は結果として不合格だったので、来年こそは合格します。
リリース間近の案件にjoin
プロジェクトが終了し、また別のチームへ異動しました。
リリース間近の案件を扱うチームで、自分としてはサービスを新規リリースした経験がなかったので、非常にわくわくしたのを覚えています(既にリリース済)。
また、扱ったことのない技術を使っているチームだったので、エンジニアリングの幅を広げる意味でも勉強になるな、と思っています。
…案の定長文になってしまった。
というわけで、今年一年色々な方にお世話になりました。
歯に衣着せなすぎなのと、ガキっぽい性格が災いして敵を増やしまくってる気がしますが、自分の信念を曲げなければその分味方もできることも知ってるので、直すべきところは直しつつ、コアな部分はこのまま突き進もうと思います。
来年もよろしくお願いいたします。
FirefoxからGoogle Chromeへのブックマーク移行
FirefoxからGoogle Chromeにブックマークを移行する際には、
- Firefoxのブックマークをhtmlでエクスポート
- Google Chromeでhtmlファイルをインポート
という手順で行えますが、ブックマークツールバーにあるブックマークはこの方法では移行できないようです。
なので、ブックマークツールバーの内容をブックマークメニュー配下に移動(もしくはコピー)してあげるとよいです。
実行環境は下記です。
- Firefox
- OS:Windows 7 Professional
- Ver:23.0.1
- Google Chrome
- OS:OS X 10.8.5
- Ver:29.0.1547.76
参考:
YAPC::Asia Tokyo 2013 に参加してきました
タイトルの通り、YAPC::Asia Tokyo 2013に参加してきました!
前夜祭と1日目の参加でしたが、簡単に感想なんかをまとめたいと思います。
前夜祭
LTソン自体参加するのが初めてだったのですが、酒を飲みながらgdgdと発表に耳を傾けるというのは面白いですね。
個人的には、Acme::Nyaの発表が面白かったです。
会場の雰囲気は(良くも悪くも)超内輪ノリだなーという印象でした。
初参加の人は、ノリについていけるかどうかで好き嫌いがハッキリ分かれそうです。
自分には少し合わなかったので、@bayashiさんのラーメントークを聞いて、ラーメン離脱してしまいました。
1日目
@tamaclawさんの大規模Perl初心者研修を支える技術、@akiymさんのHerokuで学ぶ、初めてのPerl - Speaker Deck、@koba04さんの個人で出来るWebサービスの作り方(YAPC::ASIA 2013) - Speaker Deckを見てきました。
エンジニア研修の話は、大枠の内容は知っていたものの、細かい部分まで聞けてよかったです。特に、「プログラミング初心者はオブジェクト指向の理解が最も難しい」というのは、実際に研修をやってみないと見えてこないことだと感じました。
情報工学を学んでないだけならまだしも、プログラミングすらしたことのない新卒をエンジニアとして育てるのは大変だなという印象です。
また、残りの2発表はWebサービスを作るモチベーションアップ目的で話を聞いたのですが、非常に良い刺激になりました。どちらも資料がわかりやすく、後で何度も見返すことになりそうです。
雑感
- 技術を学ぶだけでなく、モチベーションアップにめちゃくちゃ役立つ
- 勉強会というよりお祭りという雰囲気なので、参加の敷居は低い
- 初参加でぼっちだと寂しい
来年に向けて
- 来年は懇親会に出る
- LTできるくらいのネタはしこんでおきたい
- 来年も参加したい!
怠惰なWebエンジニアが保育士試験を受けてみた話
保育士試験を受けることにした - るさんちまん
を書いてから早3ヶ月。8/10(土)、8/11(日)に保育士試験の筆記試験を受けてきたので、やってきたことなどを振り返ろうと思います。
保育士試験とはなんぞや、とかなんで受けたか、などは↑のエントリ参照。
勉強をはじめるに当たっての自分ルール
保育士試験は筆記と実技の2種類あるのですが、筆記9科目全て合格しないと実技に進めないので、筆記試験に絞って勉強することにしました。
勉強するにあたって、意識したことが1つだけあって、それは
モチベーションが下がることはやめる
ということです。
- 働きながらの勉強
- 実務に全く関係ない
- 勉強への動機付けが強くない
性格的に怠惰で飽きっぽい
という点から、3ヶ月という期間コンスタントに勉強を続けるためには、モチベーション維持がなにより大事と考え、勉強の効率が多少落ちたとしてもモチベーションを維持することを最重要としました。
勉強をはじめる
勉強方法としては、
- 講座に通う
- 通信講座を受ける
- 独学
の3種類が思いついたのですが、時間的制約から、独学しかなさそうだったので、独学にしました。
教材は、ほぼ保育士 保育士試験の勉強法 その1を参考に、ユーキャンの参考書を買って読んでみることにしました。

2013年版 U-CANの保育士速習レッスン(上) (ユーキャンの資格試験シリーズ)
- 作者: ユーキャン保育士試験研究会
- 出版社/メーカー: U-CAN
- 発売日: 2013/01/25
- メディア: 単行本(ソフトカバー)
- クリック: 1回
- この商品を含むブログ (2件) を見る

2013年版 U-CANの保育士速習レッスン(下) (ユーキャンの資格試験シリーズ)
- 作者: ユーキャン保育士試験研究会
- 出版社/メーカー: U-CAN
- 発売日: 2013/01/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
さっそくつまづく
参考書を読んで勉強するのが大学時代ぶり、かつガリガリ勉強するのが苦手なこともあり、15分程度参考書を読んだだけで眠たくなり、飽きてしまう日々が1ヶ月ほど続きました。
範囲がめちゃくちゃ広いのに、参考書だけだとどこが重要かわからず、徒労感があったという理由もありました。
さすがにこれでは身につかないし、モチベーションが保てないので、勉強方法を思い切って転換することにしました。
ユーキャンの予想問題集を買って、とりあえず通しでやってみる、というものです。

2013年版 U-CANの保育士 過去&予想問題集 (ユーキャンの資格試験シリーズ)
- 作者: ユーキャン保育士試験研究会
- 出版社/メーカー: U-CAN
- 発売日: 2013/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
勉強を進める
予想問題を解きつつ、参考書で知識を蓄える勉強を進め、予想問題が全て終わった後には模擬試験を解いてみました。
全科目4割〜7割程度の正答率で、合格基準の6割と比較して、もう少し足りない、というところでした。
この時点で試験まで残り数週間だったのですが、仕事の都合であまり時間が取れず、試験までは予想問題と模擬試験をもう一度解き直す程度しかできませんでした(いま思えば過去問くらいはちゃんとやっておけばよかった)。
試験を受ける
全体的に、勉強した内容が全然出なくて驚きました。
今まで受けた資格試験(基本情報処理技術者試験、漢字検定、アロマテラピー検定)では、だいたい出題内容は勉強している中で見たことのある内容だったのですが、見たことのない問題ばかり。
特に、10問しかない教育原理と社会的養護が壊滅的で、終わったー、という感じでした。
合格率10%台の理由がよくわかりました。
自己採点する
平成25年保育士試験 解答速報|生涯学習のユーキャンを見て自己採点した結果が下記(赤字が不合格科目)。
| 科目 | 点数 |
|---|---|
| 保育原理 | 14/20 |
| 教育原理 | 5/10 |
| 社会的養護 | 6/10 |
| 児童家庭福祉 | 16/20 |
| 社会福祉 | 13/20 |
| 保育の心理学 | 14/20 |
| 子どもの保健 | 10/20 |
| 子どもの食と栄養 | 12/20 |
| 保育実習理論 | 10/20 |
というわけで、6科目合格になりそうです。
試験を終えて
一般常識と試験のテクニックだけでは解けない(暗記・理解が必要)科目は合格できなかった、という印象です。あとは、5択で選択肢を2つまで絞って、勘で選んだものがことごとく外れた科目に落ちたな、と。
全く勉強しなくても解けそうな教科もいくつかある一方で、広く深くしっかり勉強しないと合格の確率が低い科目があるのも事実だな、と感じました。
限られた時間で、「一発合格」を目指すのであれば、ノー勉で解けそうな教科はある程度捨てて、暗記系科目に勉強時間を割いたほうが効率がよいかな、と感じました。
来年こそは確実に合格したいと思います!!